Les conférences TED font partie de mes plaisirs coupables, même si la mécanique trop bien rodée des interventions, le côté prédicateur et souvent angélique des conférenciers peuvent agacer.
Mais des choses intéressantes s’y disent parfois, notamment sur les pratiques des géants du Web, comme avec ce talk de de Margaret Gould Stewart, directrice du design de Facebook, que j’ai vu passer en août sur YouTube.
https://www.ted.com/talks/margaret_gould_stewart_how_giant_websites_design_for_you_and_a_billion_others_too#t‑68827
Pour les gens pressés, j’ai passé le filtre anti-bullshit et relevé points-clés et quelques chiffres éclairants.
22 milliards d’affichage par jour pour le bouton Like
-

L’ancien et le nouveau bouton LIke Créer les petits éléments d’interface d’un site ou d’une application ne constitue pas la partie la plus séduisante du travail de designer, mais quand il s’agit d’un service utilisé quotidiennement par des centaines de millions d’utilisateurs, chaque détail compte.
- Le bouton Like actuel s’affiche « 22 milliards de fois par jour sur plus de 7,5 millions de sites web », explique Gould Stewart [ce qui permet au passage à Facebook de recueillir des informations sur ses utilisateurs… et les autres, comme le rappelait déjà Erwan Cario en 2010 dans Libération, ndlr].
- Ce micro-bouton a nécessité « 280 heures de travail sur plusieurs mois », pour ajuster sa largeur et sa hauteur, le traduire et vérifier qu’il s’affiche correctement sur les navigateurs les plus anciens (« attention aux jolis dégradés et aux bordures », prévient-elle).
Ces photos Facebook qui nous rendent « tristes »
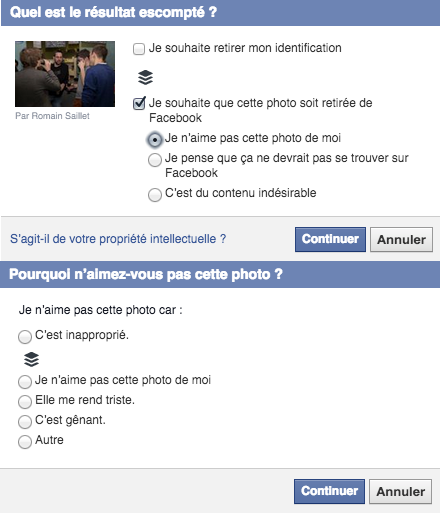
- Lorsque Facebook a donné la possibilité à ses utilisateurs de signaler une photo qui, selon eux, contrevenait aux « standards de la communauté », ses équipes se sont retrouvées submergées par des rapports inappropriés. Des photos gênantes pour la personne qui figure dessus, mais qui restent « dans les clous » : rien ne vous interdit de publier une photo de votre collègue de travail éméchée au pot de fin d’année (sauf bien sûr si elle est torse nu), mais c’est un autre problème.
- Facebook a d’abord ajouté la possibilité d’envoyer un message à l” »ami » concerné pour lui demander le retrait. Echec : 20% seulement des personnes concernées l’ont utilisé.
- C’est finalement un changement dans le formulaire de signalement lui-même qui a permis d’améliorer la situation. Désormais, quand il veut faire retirer une photo, l’utilisateur peut choisir l’option « Je n’aime pas cette photo de moi », puis préciser pourquoi, par exemple en sélectionnant « Elle me rend triste. » Le taux d’utilisation a grimpé à 60%, et les auteurs des contenus concernés ont mieux compris la réaction de leurs « amis » mécontents.

Le data ne fait pas tout
- Gould Stewart déteste qu’on dise que le travail de design sur un site comme Facebook n’est guidé que par la compilation de statistiques d’utilisation (approche « data driven »). « Les données peuvent vous aider à rendre un bon design encore meilleur », mais n’ont jamais remplacé l’intuition.
Faire avec la résistance au changement
- « Je passe pratiquement autant de temps à faire le design du message qui avertit d’un changement qu’à faire celui du changement lui-même », plaisante Gould Stewart. Les gens peuvent s’habituer à un mauvais design, et même devenir très bons dans son utilisation, rappelle-t-elle. La frustration est encore plus grande quand la page est modifiée.
- Avant de travailler chez Facebook, Gould Stewart s’est occupé du changement de notation des vidéos YouTube : d’une échelle de cinq étoiles, le site est passé à deux pouces, l’un vers le bas, l’autre vers le haut. Pour une raison simple (que j’ai aussi pu constater à Rue89, lorsque les commentaires étaient notées de 1 à 5 boules rouges) : les utilisateurs ne se servaient que de la note la plus basse et de la note la plus haute, pas des étoiles intermédiaires. Ça n’a pas empêché la colère des « noteurs », obligeant YouTube à s’expliquer dans la presse spécialisée.

Penser aux nouveaux usages et aux pays pauvres
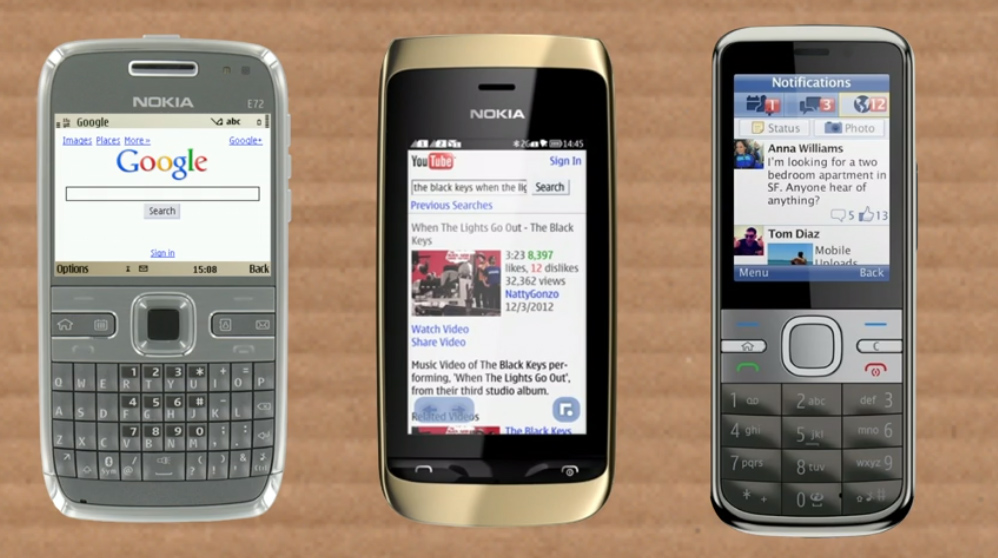
- Penser le design d’un site pour les téléphones ancienne génération, c’est moins glamour que de lancer une nouvelle application chic pour trouver le nouveau café branché, explique en substance Gould Stewart. Mais ce sont ces interfaces qu’utilisent et utiliseront des millions d’utilisateurs dans les pays pauvres.
- Pour prendre ces nouvelles contraintes en compte, « nous sortons de notre bulle et nous rencontrons les gens pour qui nous réalisons ces designs, nous testons nos produits dans d’autres langues que l’anglais, et nous nous efforçons d’utiliser ce type de téléphones de temps en temps », raconte-t-elle.
En France, la plupart des sites d’infos sont encore bien loin d’avoir une approche aussi soigneuse quand ils pensent leur interface et plus globalement leur expérience utilisateur, faute de moyens suffisants et d’expertise en interne. Ça donne des pages surchargées de publicités, des systèmes de commentaires dépassés ou des versions mobile mal fichues.
Mais les médias ont tout intérêt à s’y mettre, alors que la chasse au clic montre ses limites, et que des objectifs comme le temps passé sur la page ou la fidélité des internautes sont de mieux en mieux pris en compte – sur ce sujet, voir les explications du populaire service de statistiques en temps Charbeat.